#ShipSaturday: The Making of Shatter - Static Stream Package
Uses: Figma
I learned how to use Figma live by making a graphics pack for OBS.

The challenge: Ship something for Ship Saturday by Shipstreams!
I put out a poll on Friday to see what I should create and a Twitch stream package won! In a comment, Dave Craige asked if I'd tried out Figma yet - which I had, but hadn't given it much love since I tend to hop into code... It's faster for me to write CSS than fight software to draw a button. Since my new project would involve designing graphics, I started from scratch in Figma to design what would become Shatter.
Update (2022-03-13): I'm a terrible person and miscloned Shatter when I set up my own stuff... so it is very pink and purple, themed for me, and a whole lot less shattery now. But feel free to still use this as a starting point for your stream!
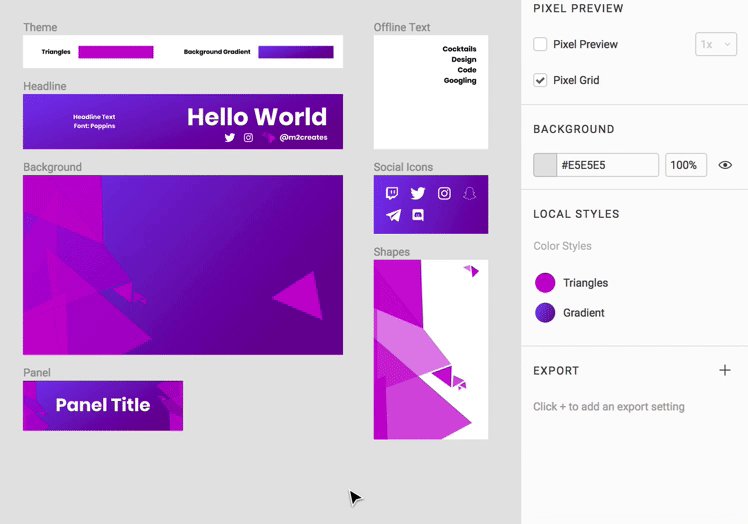
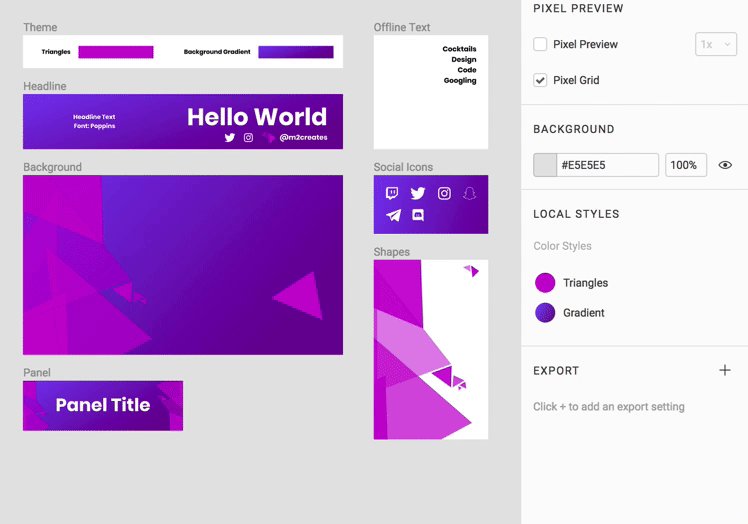
Meet Shatter
Shatter is an origami-esque polygon design for OBS/Xsplit built with Figma which includes:
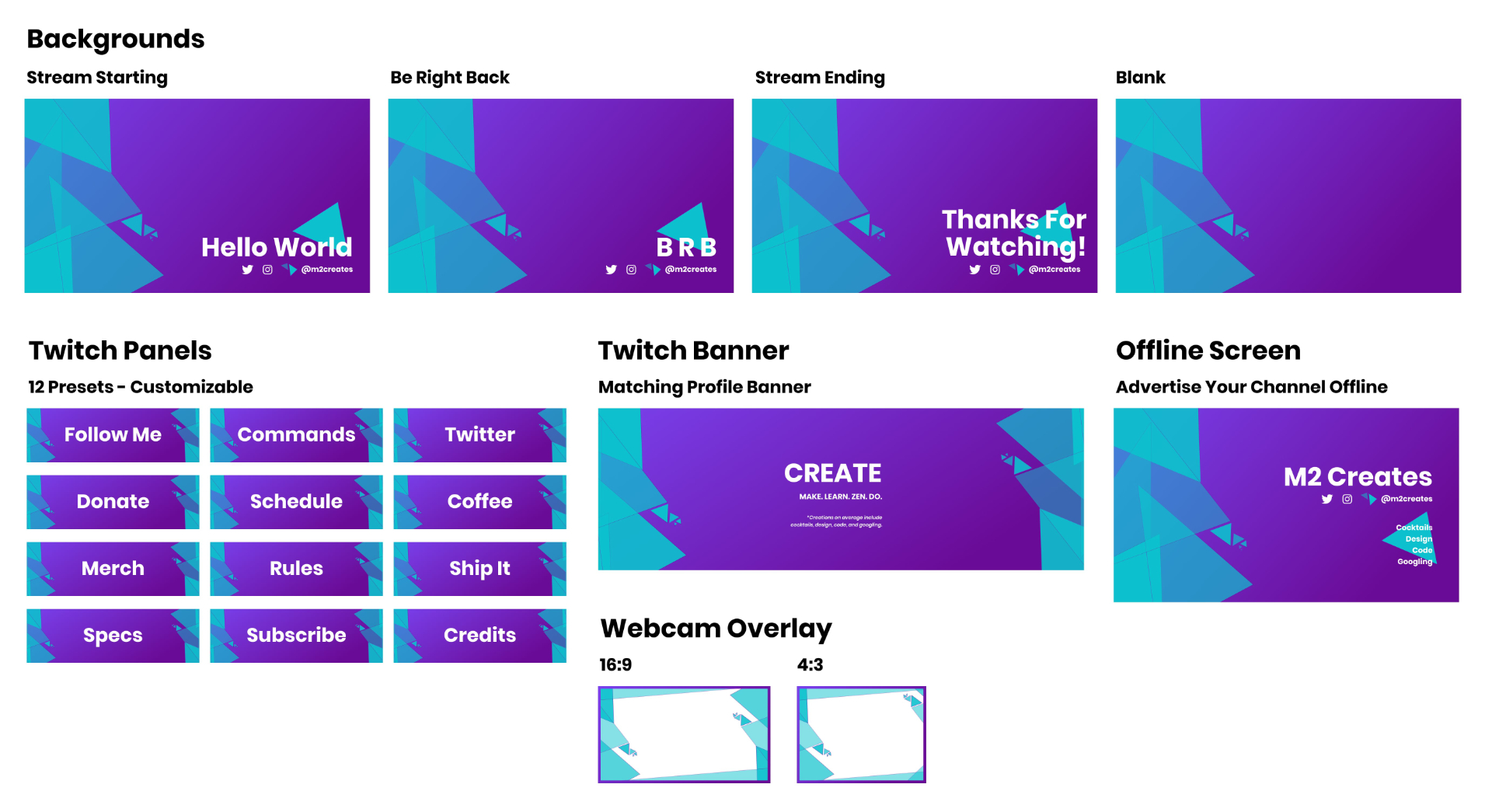
- Static background images
- A webcam frame overlay
- Panel templates and a Banner image for your Twitch profile
- Offline background for your broadcast profile (such as Twitch)

Why Figma? Figma is web-based making it ideal for anyone who doesn't have OS-dictated software. It also has a free tier so you don't need to dump money into something for just one thing. (But if you love it, please consider supporting them by upgrading to a paid account :D)
Get Shatter
Start customizing Shatter! First you'll need to get the files.
- Log in to Figma. You can create a free account or sign in with Google.
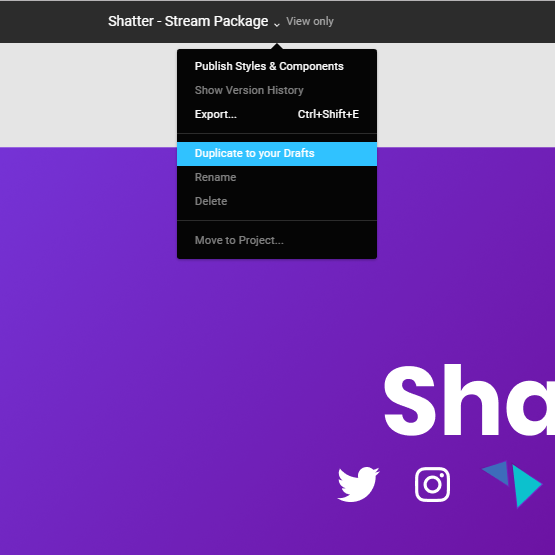
- Open up Shatter.
- You'll want to create a copy with the Duplicate to your Drafts option.

Customize Shatter
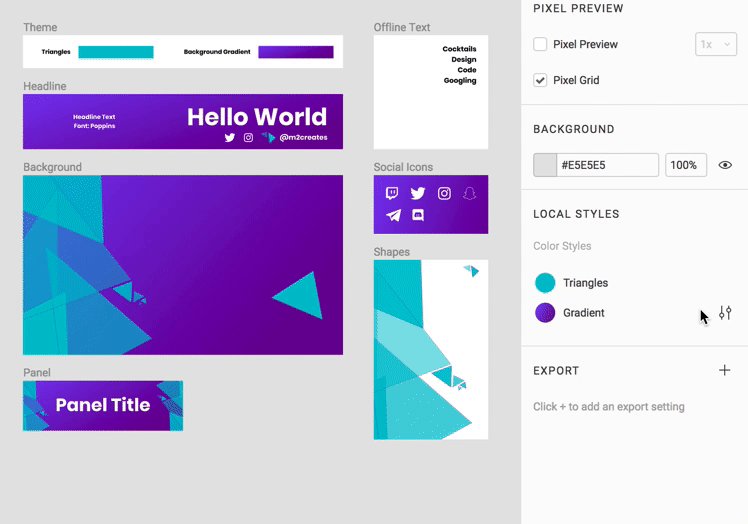
Now that you have the files, it's time to make it your own. Head over to the Settings Page.
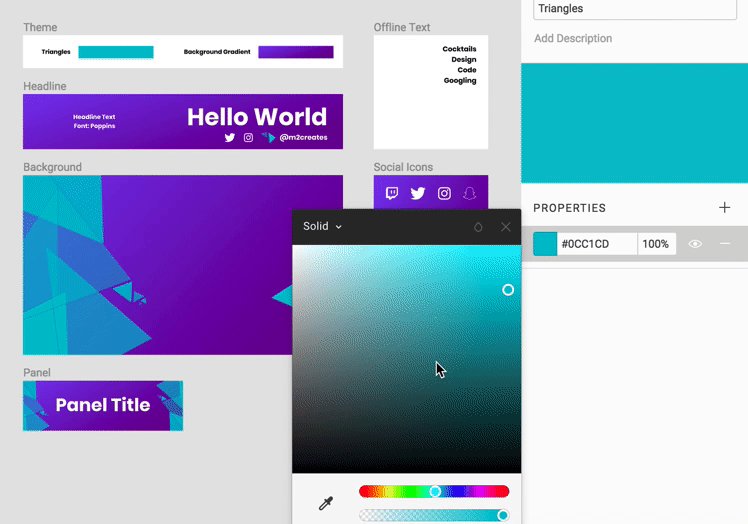
Colors
You can change the colors used across the package via Local Styles in the right-hand sidebar. Select the color and click the toggle to open up the color picker. When you like the hue, simply click out of the color picker.

Handle
Change your handle (mine is @m2creates) on the Headline frame in the Username symbol. This will update your handle across all the backgrounds.
Readjust the Shatter symbol on its left if your handle overlaps. You can also reposition the Social Group symbol.
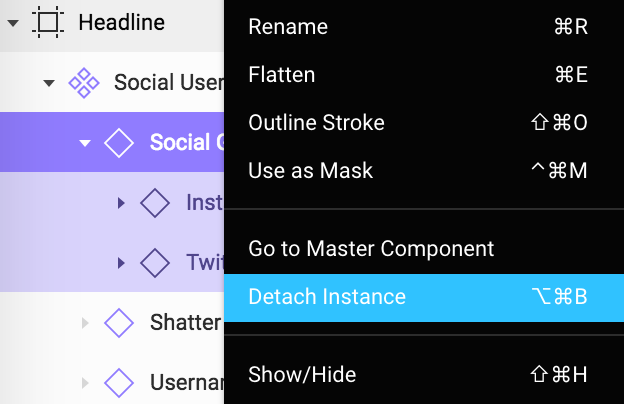
Social Icons
The Headline frame has a symbol called Social Group. You can swap out or add additional icons with the Detach Instance option.

Detaching the instance will let you nest new icons inside the symbol so it updates everywhere at once.
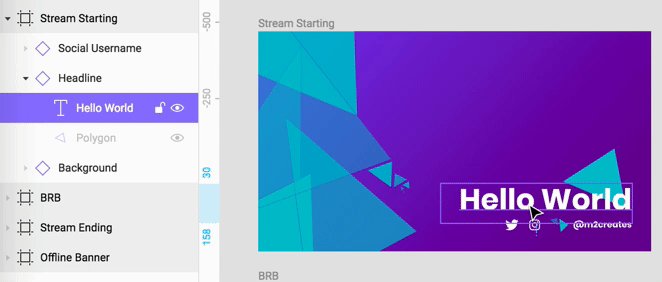
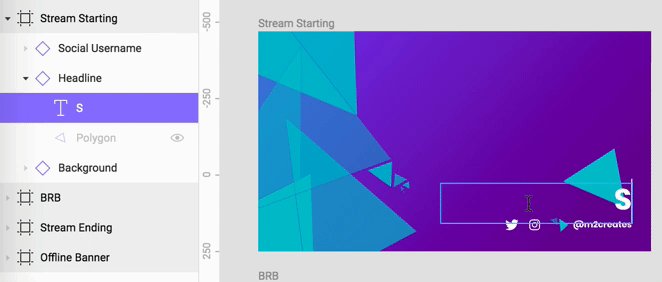
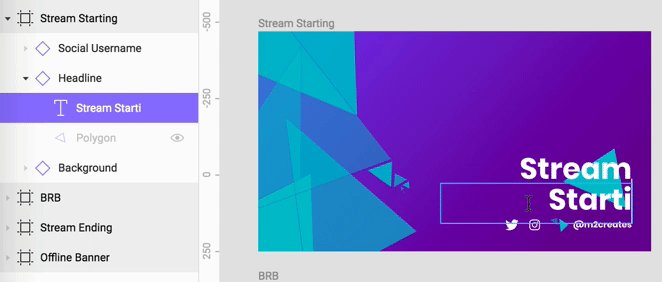
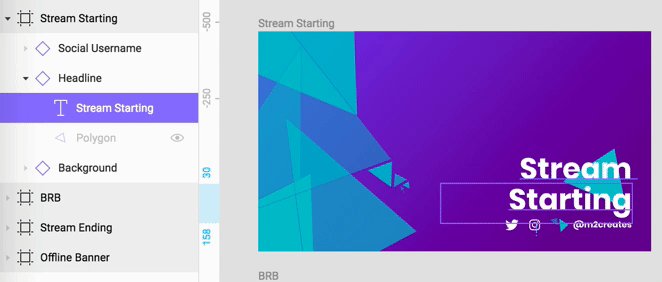
Change the Text
You can change the text:
- from the Backgrounds page for Backgrounds and Offline Image
- from the Panels page for Panel and Banner images
Click on the frame you would like to edit and navigate to the Text object of the symbol. You can interact with the text by double clicking and typing out what you'd like on the graphics.

Export Shatter
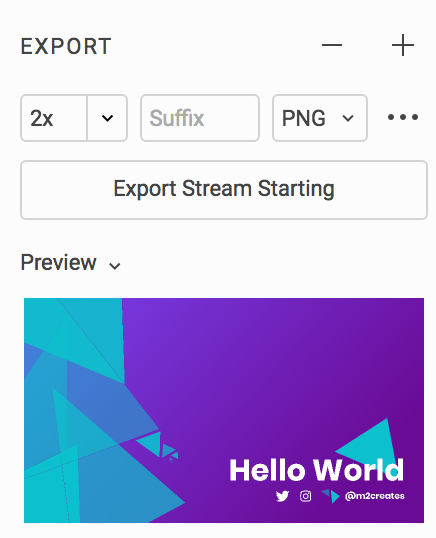
In order to export your new images, you will need to download the edited frames as 2x PNGs.
You can select one or multiple frames on a Page via the left sidebar.
Once your desired frames are selected, choose 2x and PNG from the Export module in the right sidebar. A dialog prompt will open for you to choose the download destination.

By exporting at 2X resolution, your images will scale down to a crisp output on both your broadcasting software and Twitch's upload UI.
Watch the broadcast
Tags: design challenge
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
 m2creates
m2creates